I am a software
product designer.
I design software that’s easy to learn, efficient, and simple. Practical and solid scalable tools for the tasks at hand.
I am currently employed as Creative Director with Townsquare Interactive on product design. During my 12+ year tenure, I have been responsible for the design of the site themes, CMS, CRM, client tools, reports, corporate marketing sites, among many other tools. Below are some highlights of the key projects I have worked on, along with a look into my process.
MY Process
Please note
I focus primarily on SaaS UI/UX design and direction. If times allows, I will handle iconography and brand work. However, I prefer to work with branding/visual designers and illustrators, allowing my focus on the production aspect as needed for such projects. (i.e. marketing/corp sites, landing pages, and promotions)
-
Often my project managers manage the requirements needed. Once done, we go over them along with developers to determine the details, scope, and level of effort needed to complete the project.
-
If applicable, my team will conduct user surveys and gather feedback. While a crucial step in the process, it’s often reserved for more complex projects or redesigns.
-
Before wireframing, I may spend some time ironing out a flow that will inform the main portions of the final design.
This helps determine the best approach for our users, while identifying ways to reduce UI by relying on logic. I will usually use this time to ask feasibility questions to my engineers.
Sometimes this step makes more sense after the initial wireframes so we have a visual for the conversations.
-
Wireframes help me quickly get something together that can be discussed with the larger team. Wireframes are especially helpful for the new or complex projects.
This step goes hand-in-hand with user flows, so I can have the conversations needed to determine the best approach in code. I will often use this step to bring up concepts not discussed in planning that could improve the experience and/or efficiency of the tool being designed.
-
Once the general direction, workflow, and wireframes are sorted I can get down to work in the visual design phase. This can often lead to more nuanced modifications to make for more seamless interactions.
-
In Figma, the designs will start to come to life with interactions. This helps to tighten up the design and look for new ways to interact with the tool, which may determine updates to the Hifi mocks.
I only capture the essence of the interactions however, as I find getting too detailed in the step to be overkill. I will leave that work to coded prototypes when beneficial or I will collaborate with the engineer to code the appropriate experience.
-
Depending on the tool, I will design and work within previously established frameworks and design systems. For instance, some tools may rely on old Bootstrap frameworks and AngularJS, while others rely on Tailwind and React.
-
Handoff to engineers can come in a variety of ways. Oftentimes I create a sheet of the mocks that shows the user flow. I will also provide a mock prototype. Sometimes I will provide a coded prototype.
-
Over the past 15 years I have evolved my process to include front-end coded prototypes. There are several reasons why I started doing this:
Avoiding wasting time on detailed specs that often get overlooked in development.
Many prototyping tools like Figma didn’t exist yet.
Determining the best interactions for the design.
Seeing in action the responsiveness for the design, if important for the build.
Creating a framework or determining the best third-party framework to use.
Necessity due to small teams.
My prototypes have led to the success of several products , including site themes, CMS tools, reports, and dashboards.
-
Often I will work closely with my engineers to create the best final product. As mentioned in the coded prototypes, we will often start with a base that can be used to create the functional front-end. If time does not allow, I will skip the prototype portion and make the final design adjustments directly in the code using the pre-determined frameworks.
-
If not testing myself, I will rely on our QA team to make sure the final product is clean and working well. I work with our engineers to make any adjustments needed to make it production-ready.

Site themes

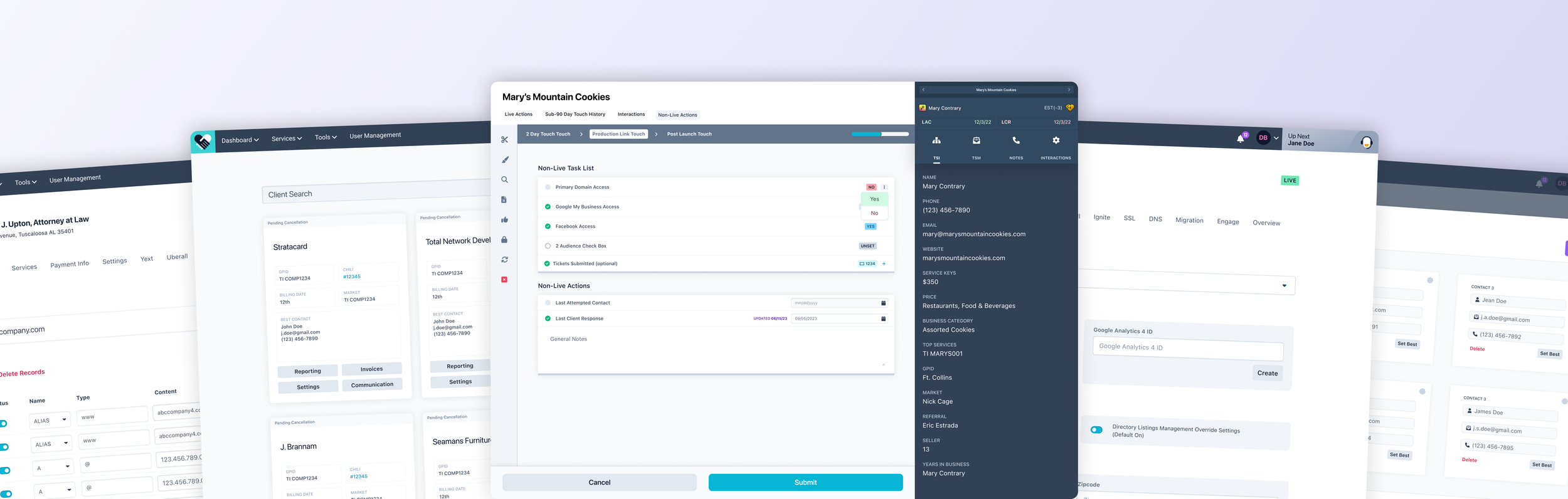
client management Portal
Reach Out.
Interested in working together, have a question, or just want to say hi? I’d love to hear from you.
